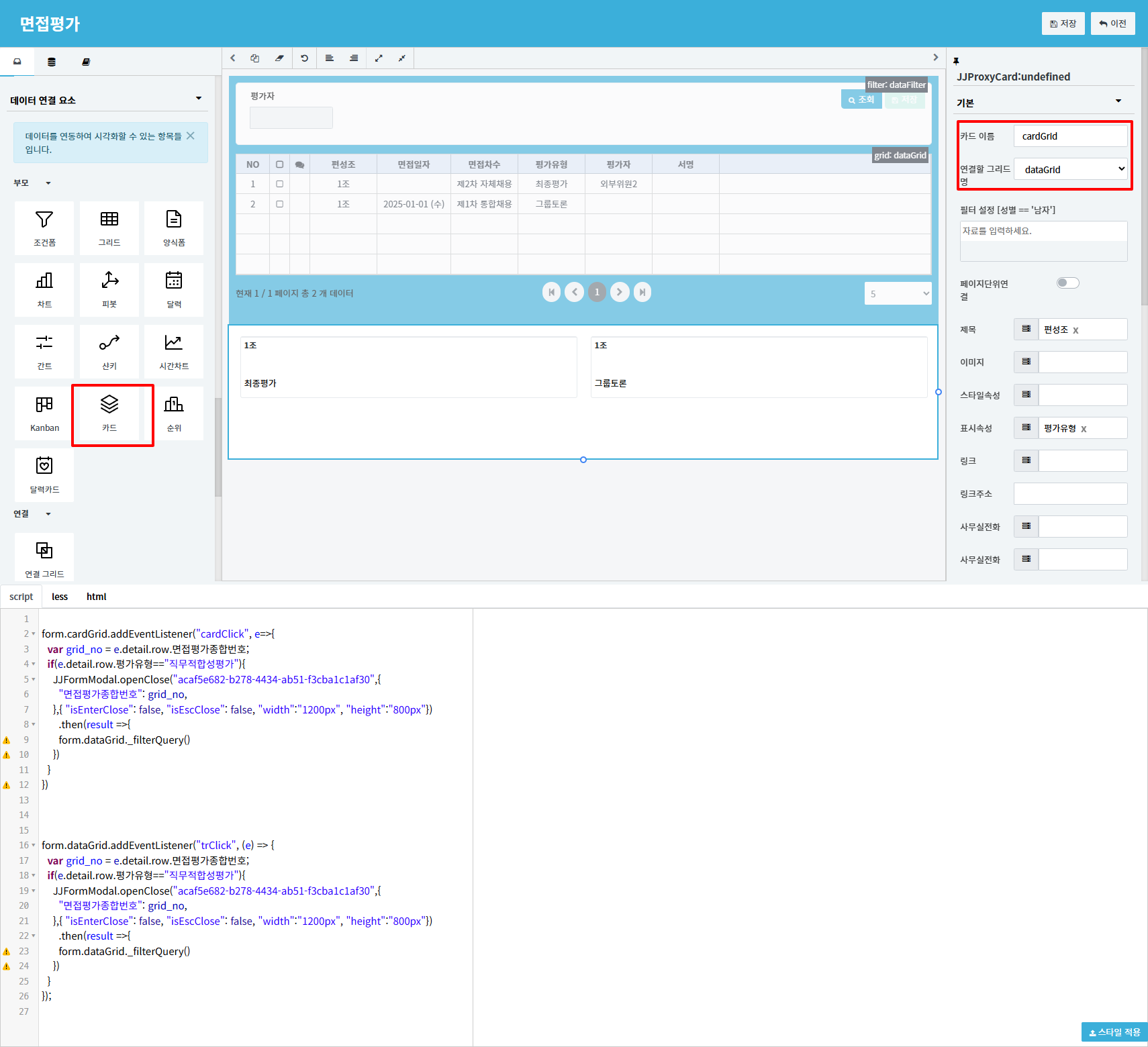
trclick 보다는 cardClick을 이용하는것이 좋습니다.

스크립트 예시를 기준으로 필요한 방법으로 사용할수 있습니다. 아무래도 그리드가 숨겨지는 경우는 cardClick 을 이용하는것이 직관적으로 도움이 됩니다.
form.cardGrid.addEventListener("cardClick", e=>{
var grid_no = e.detail.row.면접평가종합번호;
if(e.detail.row.평가유형=="직무적합성평가"){
JJFormModal.openClose("acaf5e682-b278-4434-ab51-f3cba1c1af30",{
"면접평가종합번호": grid_no,
},{ "isEnterClose": false, "isEscClose": false, "width":"1200px", "height":"800px"})
.then(result =>{
form.dataGrid._filterQuery()
})
}
})
form.dataGrid.addEventListener("trClick", (e) => {
var grid_no = e.detail.row.면접평가종합번호;
if(e.detail.row.평가유형=="직무적합성평가"){
JJFormModal.openClose("acaf5e682-b278-4434-ab51-f3cba1c1af30",{
"면접평가종합번호": grid_no,
},{ "isEnterClose": false, "isEscClose": false, "width":"1200px", "height":"800px"})
.then(result =>{
form.dataGrid._filterQuery()
})
}
});